Просмотр исходного кода
箭头绘制方式补充
5 измененных файлов с 31 добавлено и 5 удалено
+ 31
- 5
docs/dev/saga-graphy/graphy-engine/arrow.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
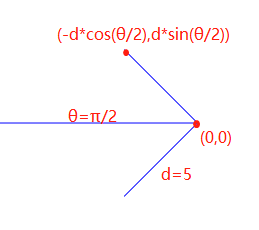
docs/dev/saga-graphy/graphy-engine/img/basic-jisuan.png

BIN
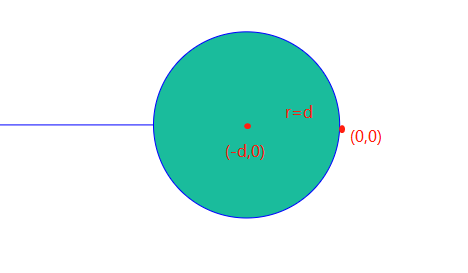
docs/dev/saga-graphy/graphy-engine/img/circle-jisuan.png

BIN
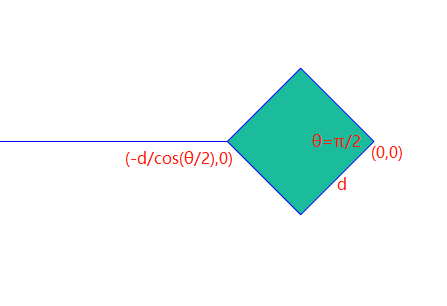
docs/dev/saga-graphy/graphy-engine/img/diamond-jisuan.jpg

BIN
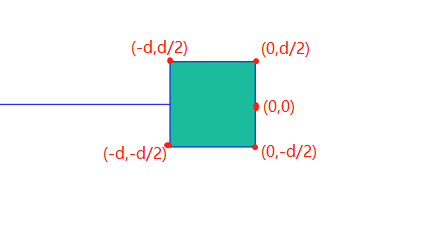
docs/dev/saga-graphy/graphy-engine/img/square-jisuan.png