Просмотр исходного кода
Merge remote-tracking branch 'origin/master'
74 измененных файлов с 778 добавлено и 47 удалено
+ 32
- 0
docs/.vuepress/components/example/web/graph/DrawLine1.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 48
- 0
docs/.vuepress/components/example/web/graph/DrawLine2.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 24
- 0
docs/.vuepress/components/example/web/graph/DrawPolyline1.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 48
- 0
docs/.vuepress/components/example/web/graph/DrawRect1.vue
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 15
- 4
docs/.vuepress/config.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 14
- 0
docs/.vuepress/enhanceApp.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 5
- 0
docs/.vuepress/shims-vue.d.ts
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 1
docs/dev/data-center/relations/topology/sys_block.md
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
docs/dev/saga-big/README.md
|
||
|
||
|
||
+ 1
- 5
docs/dev/saga-graphy/README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 0
docs/dev/saga-graphy/feng-map/typeIdMap.md
|
||
|
||
|
||
|
||
+ 29
- 2
docs/dev/saga-graphy/graphy-engine/README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 142
- 9
docs/dev/saga-graphy/graphy-engine/arrow.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
docs/dev/saga-graphy/graphy-engine/clip.md
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
docs/dev/saga-graphy/graphy-engine/custom-engine.md
|
||
|
||
|
||
|
||
|
||
+ 37
- 7
docs/dev/saga-graphy/graphy-engine/draw.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 4
- 0
docs/dev/saga-graphy/graphy-engine/gradient.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 0
docs/dev/saga-graphy/graphy-engine/image.md
|
||
|
||
|
||
BIN
docs/dev/saga-graphy/graphy-engine/img/basic-jisuan.png

BIN
docs/dev/saga-graphy/graphy-engine/img/circle-jisuan.png

BIN
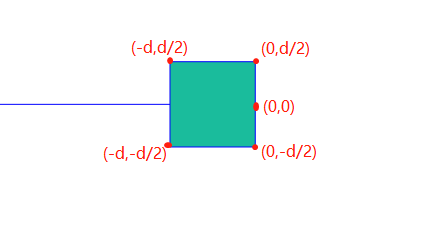
docs/dev/saga-graphy/graphy-engine/img/diamond-jisuan.jpg

BIN
docs/dev/saga-graphy/graphy-engine/img/draw-engine.png

BIN
docs/dev/saga-graphy/graphy-engine/img/huabishixian.png

BIN
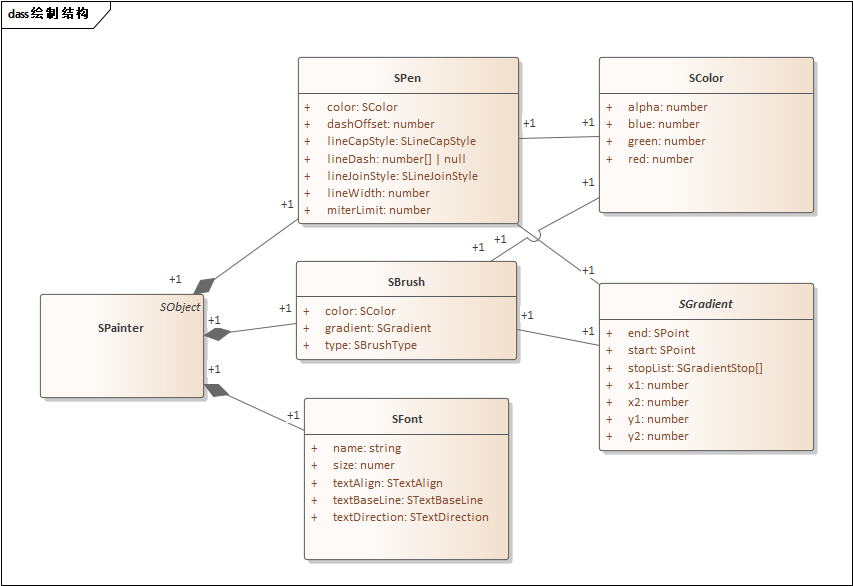
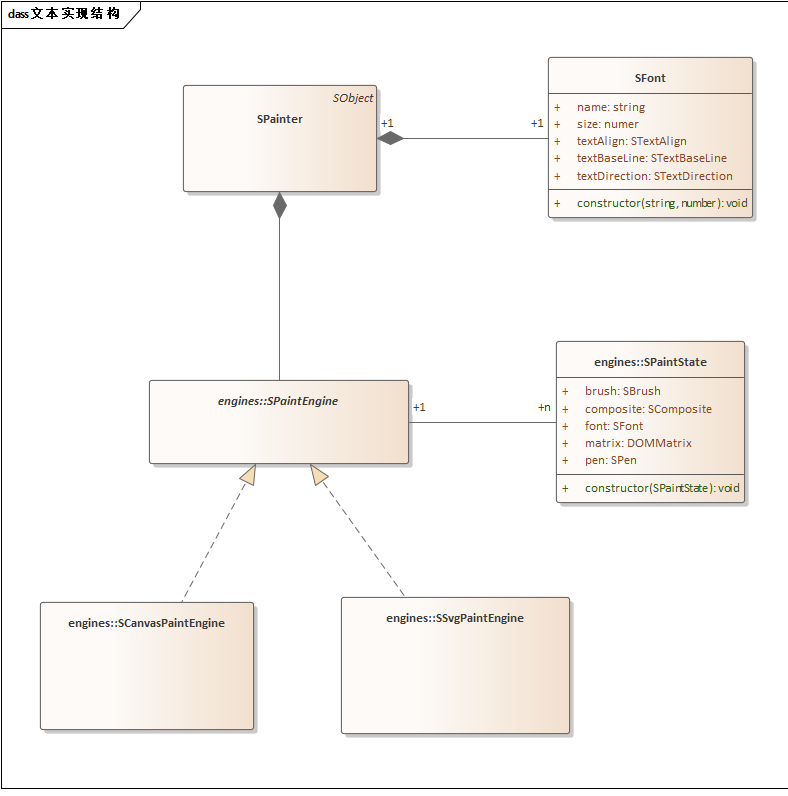
docs/dev/saga-graphy/graphy-engine/img/huashuajiegou.png

BIN
docs/dev/saga-graphy/graphy-engine/img/huizhijiegou.png

BIN
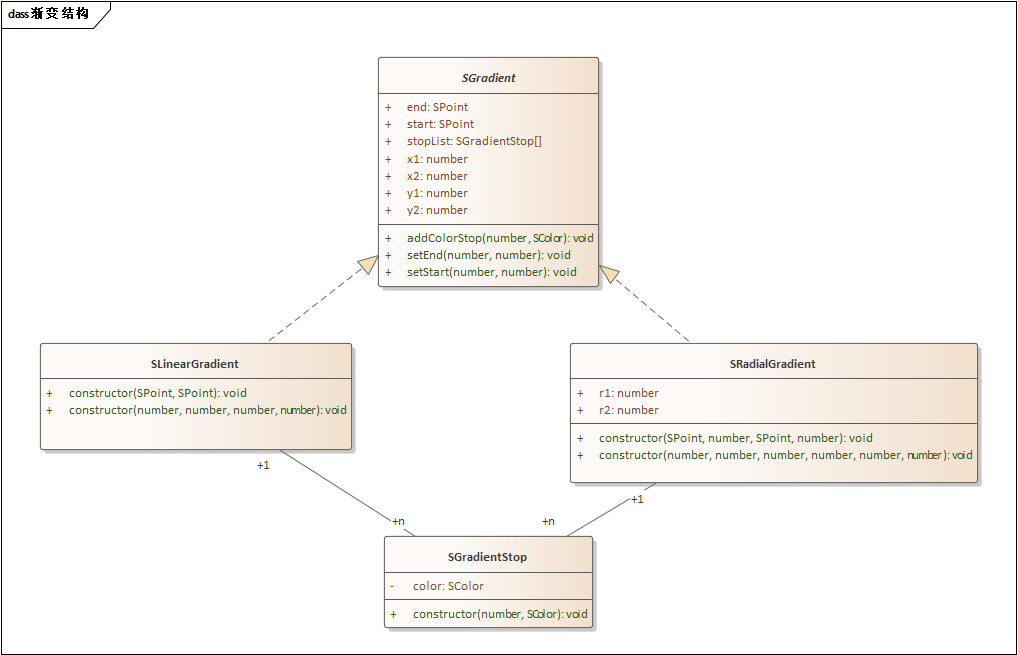
docs/dev/saga-graphy/graphy-engine/img/jianbianjiegou.png

BIN
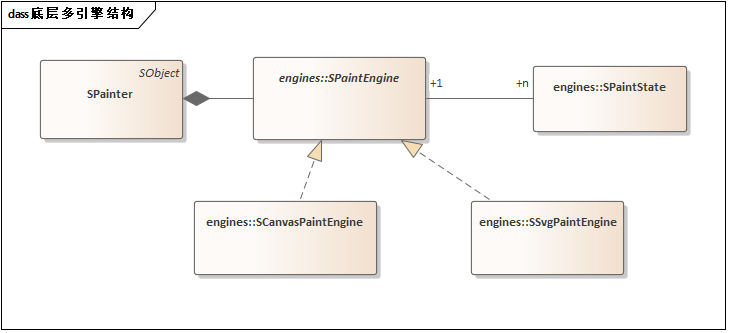
docs/dev/saga-graphy/graphy-engine/img/mutli-engine.png

BIN
docs/dev/saga-graphy/graphy-engine/img/square-jisuan.png

BIN
docs/dev/saga-graphy/graphy-engine/img/wenbenshixian.png

+ 5
- 0
docs/dev/saga-graphy/graphy-engine/style.md
|
||
|
||
|
||
|
||
|
||
|
||
+ 3
- 0
docs/dev/saga-graphy/graphy-engine/text.md
|
||
|
||
|
||
|
||
+ 4
- 0
docs/dev/saga-graphy/graphy-engine/transform.md
|
||
|
||
|
||
|
||
|
||
+ 6
- 0
docs/dev/saga-graphy/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 7
- 0
docs/dev/saga-graphy/system-diagram/README.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
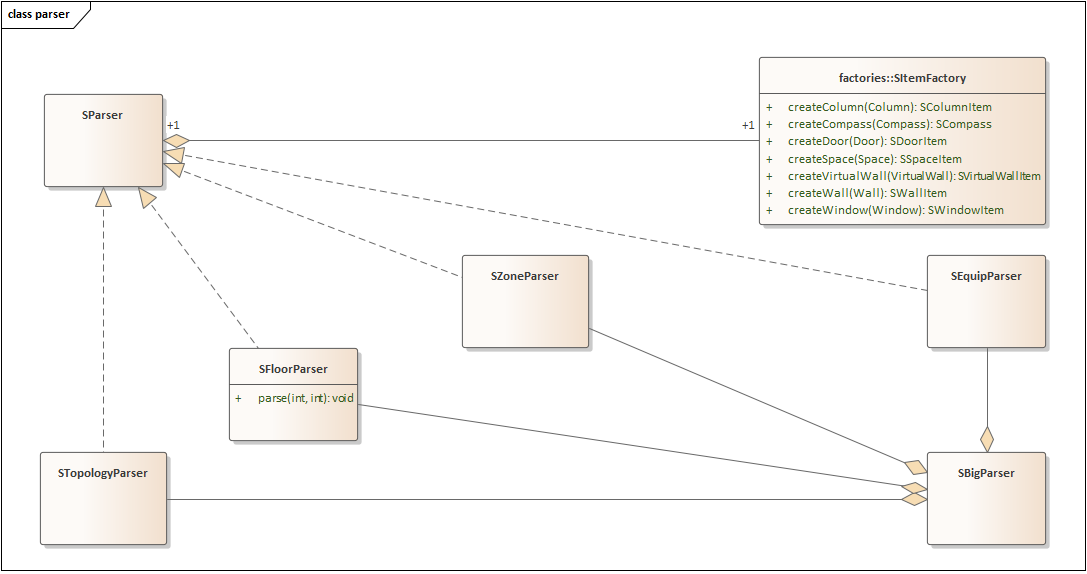
docs/dev/saga-graphy/system-diagram/img/factoryAndParser.png

BIN
docs/dev/saga-graphy/system-diagram/img/systemdiagram.png

BIN
docs/setup/centos/server/img/pg_0001.png

BIN
docs/setup/centos/server/img/pg_0002.png

BIN
docs/setup/centos/server/img/python3_0005.png

BIN
docs/setup/centos/server/img/python3_001.png

BIN
docs/setup/centos/server/img/python3_0010.png

BIN
docs/setup/centos/server/img/python3_0011.png

BIN
docs/setup/centos/server/img/python3_0012.png

BIN
docs/setup/centos/server/img/python3_0013.png

BIN
docs/setup/centos/server/img/python3_0014.png

BIN
docs/setup/centos/server/img/python3_0015.png

BIN
docs/setup/centos/server/img/python3_0016.png

BIN
docs/setup/centos/server/img/python3_002.png

BIN
docs/setup/centos/server/img/python3_003.png

BIN
docs/setup/centos/server/img/python3_004.png

BIN
docs/setup/centos/server/img/python3_006.png

BIN
docs/setup/centos/server/img/python3_007.png

BIN
docs/setup/centos/server/img/python3_008.png

BIN
docs/setup/centos/server/img/python3_009.png

BIN
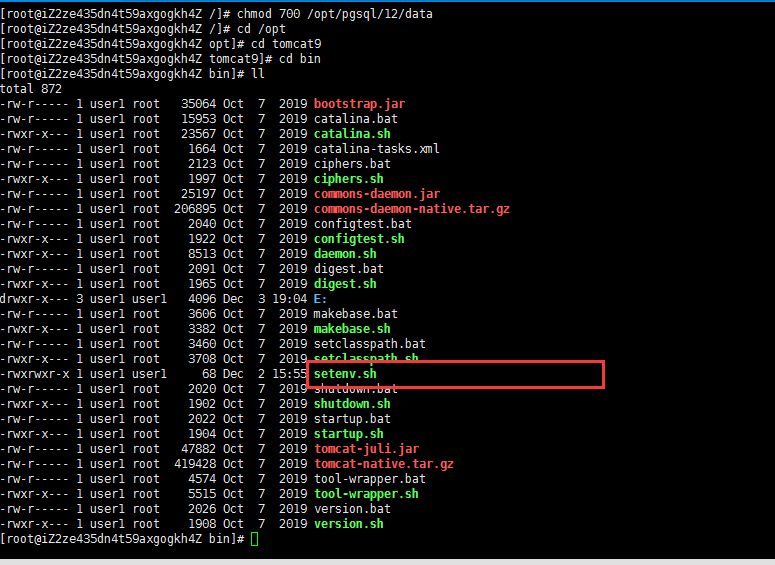
docs/setup/centos/server/img/tomcat_setenv_001.png

BIN
docs/setup/centos/server/img/tomcat_setenv_002.png

+ 6
- 0
docs/setup/centos/server/jdk.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 71
- 4
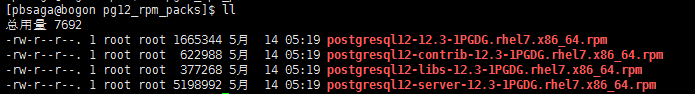
docs/setup/centos/server/postgresql.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 152
- 3
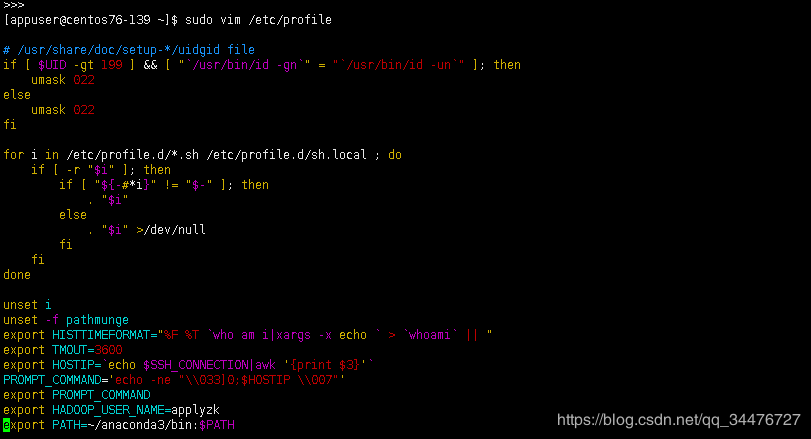
docs/setup/centos/server/python.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 16
- 4
docs/setup/centos/server/tomcat.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
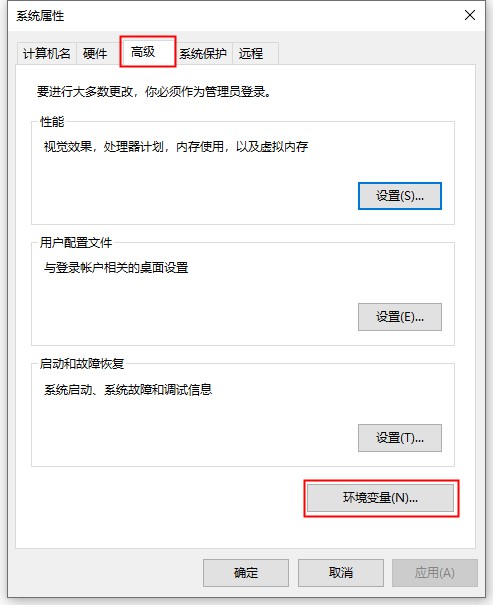
docs/setup/windows/server/img/env-setting_001.jpg

BIN
docs/setup/windows/server/img/env-setting_002.jpg

BIN
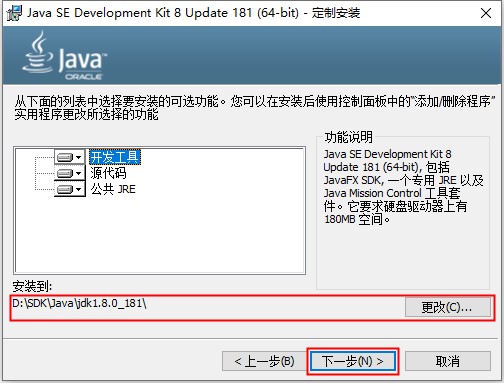
docs/setup/windows/server/img/jdk-setting_001.jpg

BIN
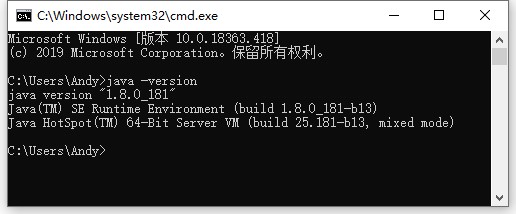
docs/setup/windows/server/img/jdk-test_001.jpg

BIN
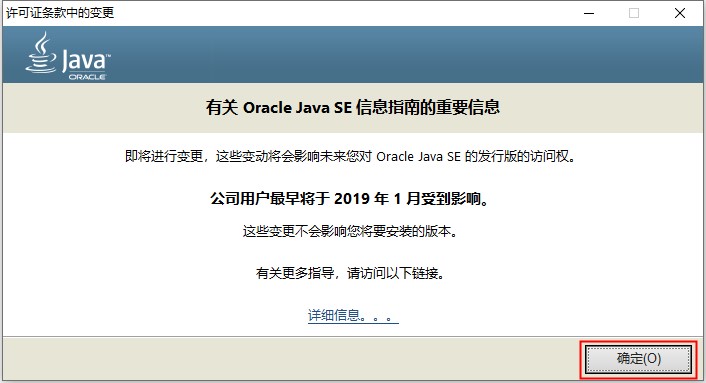
docs/setup/windows/server/img/jdk_001.jpg

BIN
docs/setup/windows/server/img/jdk_002.jpg

BIN
docs/setup/windows/server/img/jdk_003.jpg

BIN
docs/setup/windows/server/img/jdk_004.jpg

BIN
docs/setup/windows/server/img/jdk_005.jpg

BIN
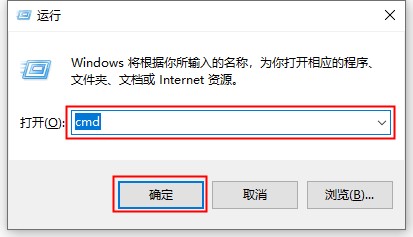
docs/setup/windows/server/img/run-cmd.jpg

+ 63
- 5
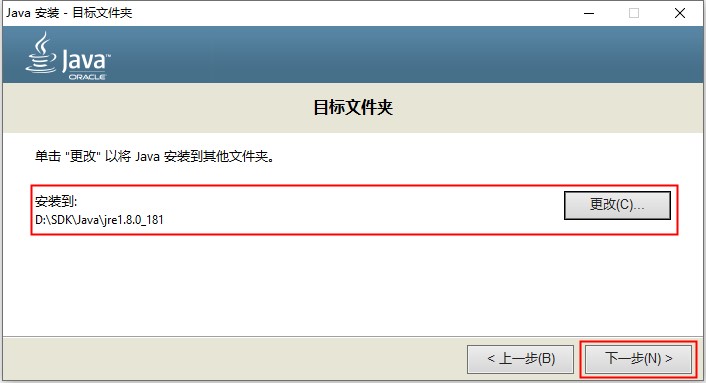
docs/setup/windows/server/jdk.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 1
docs/setup/windows/server/nginx.md
|
||
|
||
|
||
|
||
+ 10
- 2
package.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 18
- 0
tsconfig.json
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||