Browse Source
渐变demo图,
22 changed files with 61 additions and 1 deletions
+ 3
- 0
docs/dev/saga-graphy/graphy-engine/arrow.md
|
||
|
||
|
||
|
||
+ 0
- 0
docs/dev/saga-graphy/graphy-engine/composite.md
+ 13
- 0
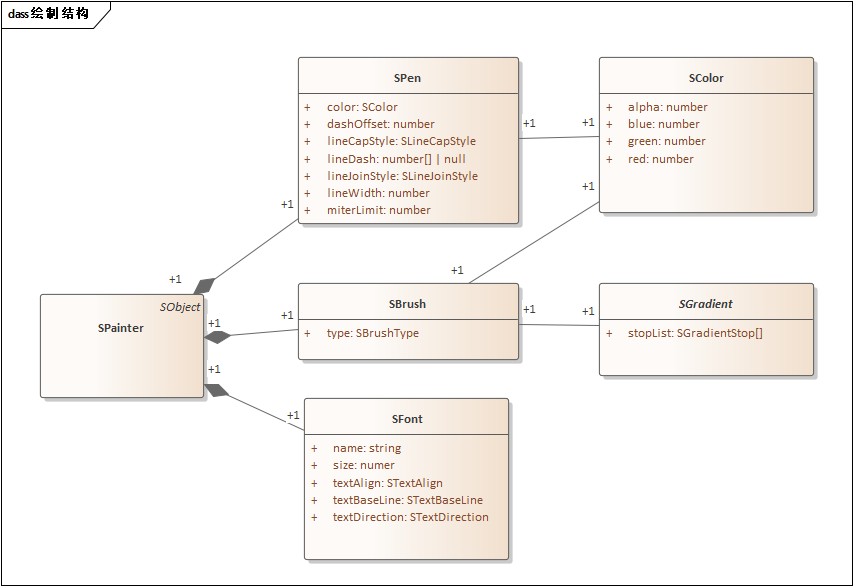
docs/dev/saga-graphy/graphy-engine/draw.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 43
- 0
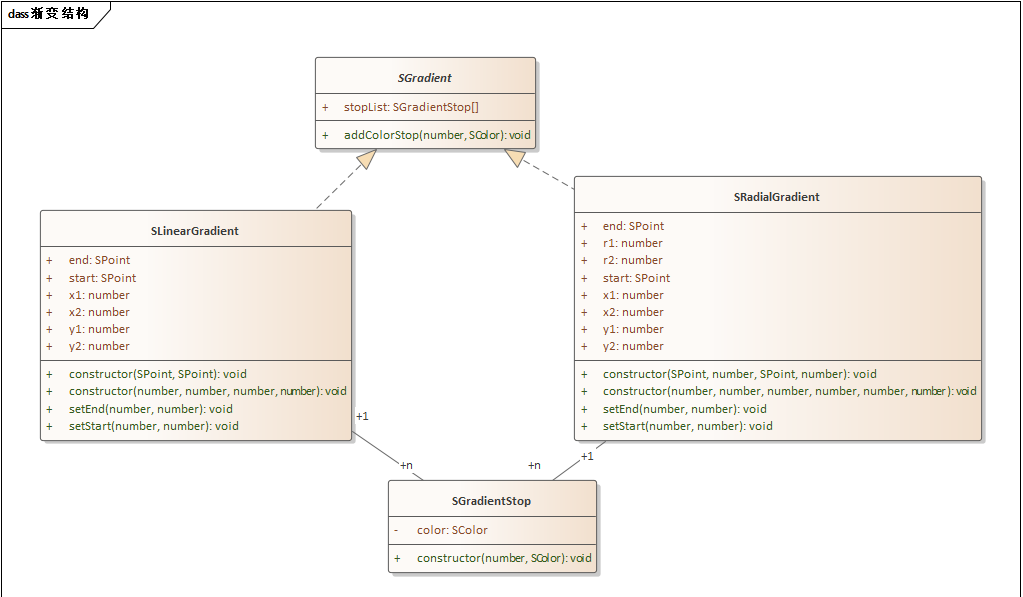
docs/dev/saga-graphy/graphy-engine/gradient.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
docs/dev/saga-graphy/graphy-engine/img/copy.png

BIN
docs/dev/saga-graphy/graphy-engine/img/destination-atop.png

BIN
docs/dev/saga-graphy/graphy-engine/img/destination-in.png

BIN
docs/dev/saga-graphy/graphy-engine/img/destination-out.png

BIN
docs/dev/saga-graphy/graphy-engine/img/destination-over.png

BIN
docs/dev/saga-graphy/graphy-engine/img/drawconstruction.png

BIN
docs/dev/saga-graphy/graphy-engine/img/gradient-construction.png

BIN
docs/dev/saga-graphy/graphy-engine/img/line-gradient.png

BIN
docs/dev/saga-graphy/graphy-engine/img/line-gradient2.png

BIN
docs/dev/saga-graphy/graphy-engine/img/line-gradient3.png

BIN
docs/dev/saga-graphy/graphy-engine/img/linghter.png

BIN
docs/dev/saga-graphy/graphy-engine/img/radial-gradient.png

BIN
docs/dev/saga-graphy/graphy-engine/img/source-atop.png

BIN
docs/dev/saga-graphy/graphy-engine/img/source-in.png

BIN
docs/dev/saga-graphy/graphy-engine/img/source-out.png

BIN
docs/dev/saga-graphy/graphy-engine/img/source-over.png

BIN
docs/dev/saga-graphy/graphy-engine/img/xor.png

+ 2
- 1
docs/dev/saga-graphy/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||