# 渐变
渐变是一种有规律性的变化;引擎中分为线性渐变和放射性渐变
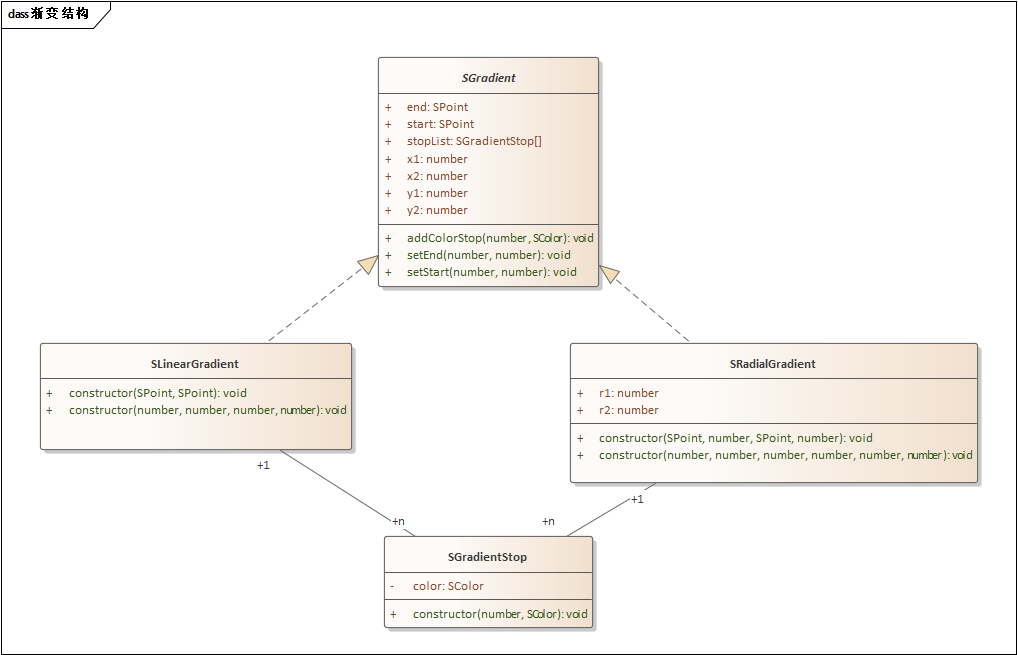
渐变实现结构图

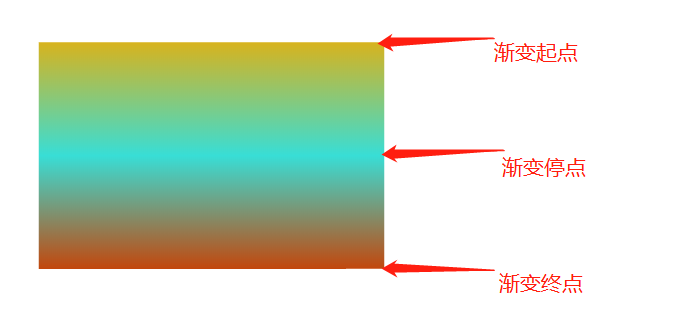
## 线性渐变
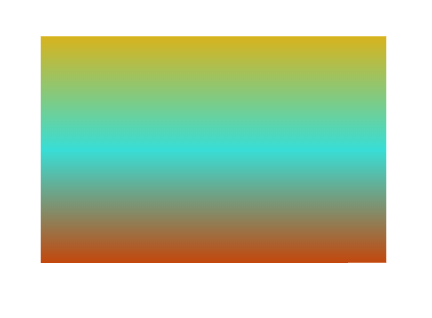
定义从上到下的渐变,作为矩形的填充样式:

demo代码示例
```
let gradient = new SLinearGradient(this.minX,this.minY,this.minX,this.maxY)
gradient.addColorStop(0,new SColor('#d8b31d'))
gradient.addColorStop(0.5,new SColor('#38ded6'))
gradient.addColorStop(1,new SColor('#c3470c'))
painter.brush.gradient = gradient
```
定义从左到右的渐变,作为矩形的填充样式:

demo代码示例
```
let gradient = new SLinearGradient(this.minX,this.minY,this.maxX,this.minY)
gradient.addColorStop(0,new SColor('#d8b31d'))
gradient.addColorStop(0.5,new SColor('#38ded6'))
gradient.addColorStop(1,new SColor('#c3470c'))
painter.brush.gradient = gradient
```
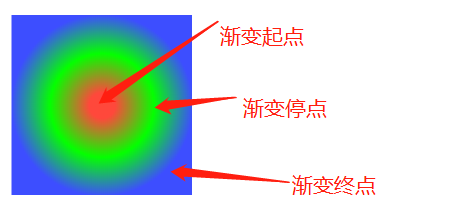
## 放射渐变
绘制一个矩形,并用放射状/圆形渐变进行填充:
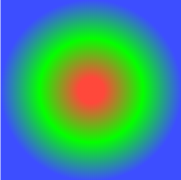
情况1:圆心重合,圆1半径小于圆2半径

示例demo代码,填充的图形为700*700的矩形,
```
let gradient = new SRadialGradient((this.minX+this.maxX)/2,(this.minY+this.maxY)/2,5,(this.minX+this.maxX)/2,(this.minY+this.maxY)/2,35)
gradient.addColorStop(0,new SColor('#ff483b'))
gradient.addColorStop(0.5,new SColor('#04ff00'))
gradient.addColorStop(1,new SColor('#3d4eff'))
painter.brush.gradient = gradient
```
还有其他更多情况,实现更多图案,均可以调整参数来实现,一下列举几种情况
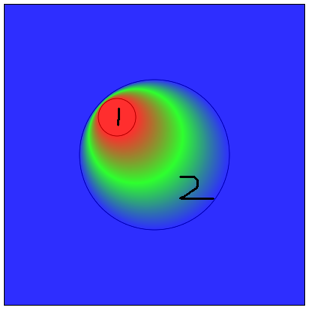
情况2:圆1在圆2内部,圆1半径小于圆2半径

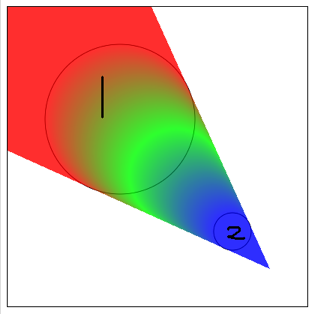
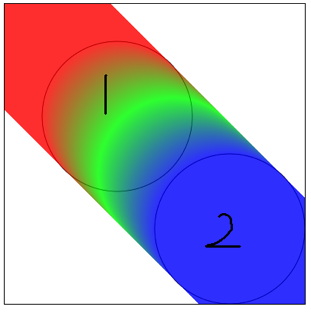
情况3:圆1和圆2相离时,并且大小不相同


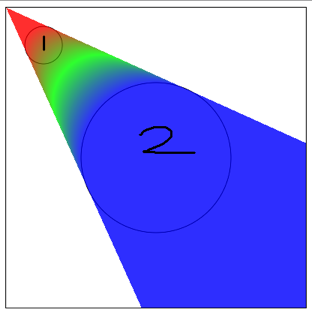
情况4:当圆1和圆2相离时,并且大小相同

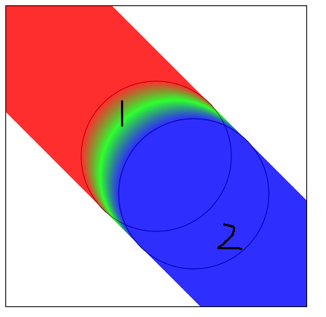
情况5:当圆1和圆2相交时,并且大小相同

情况6:当圆1和圆2相交时,圆心相同,并且大小相同

## 渐变属性
起点:渐变开始位置
stop停点:渐变过程中间色,可以有多个
结束点:渐变结束位置