gradient.md 1.0 KB
渐变是一种有规律性的变化;引擎中分为线性渐变和放射性渐变
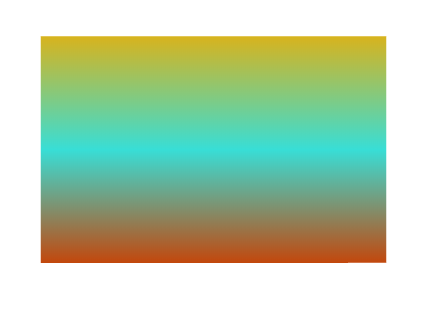
定义从上到下的渐变,作为矩形的填充样式:
demo代码示例
let gradient = new SLinearGradient(this.minX,this.minY,this.minX,this.maxY)
gradient.addColorStop(0,new SColor('#d8b31d'))
gradient.addColorStop(0.5,new SColor('#38ded6'))
gradient.addColorStop(1,new SColor('#c3470c'))
定义从左到右的渐变,作为矩形的填充样式:
demo代码示例
let gradient = new SLinearGradient(this.minX,this.minY,this.maxX,this.minY)
gradient.addColorStop(0,new SColor('#d8b31d'))
gradient.addColorStop(0.5,new SColor('#38ded6'))
gradient.addColorStop(1,new SColor('#c3470c'))
painter.brush.gradient = gradient
绘制一个矩形,并用放射状/圆形渐变进行填充:
起点,结束点,stop停点