18 ha cambiato i file con 79 aggiunte e 1 eliminazioni
+ 4
- 0
docs/.vuepress/config.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
docs/setup/ide/img/vscode_001.jpg

BIN
docs/setup/ide/img/vscode_002.jpg

BIN
docs/setup/ide/img/vscode_003.jpg

BIN
docs/setup/ide/img/vscode_004.jpg

BIN
docs/setup/ide/img/vscode_005.jpg

BIN
docs/setup/ide/img/vscode_006.jpg

BIN
docs/setup/ide/img/vscode_007.jpg

BIN
docs/setup/ide/img/vscode_008.jpg

BIN
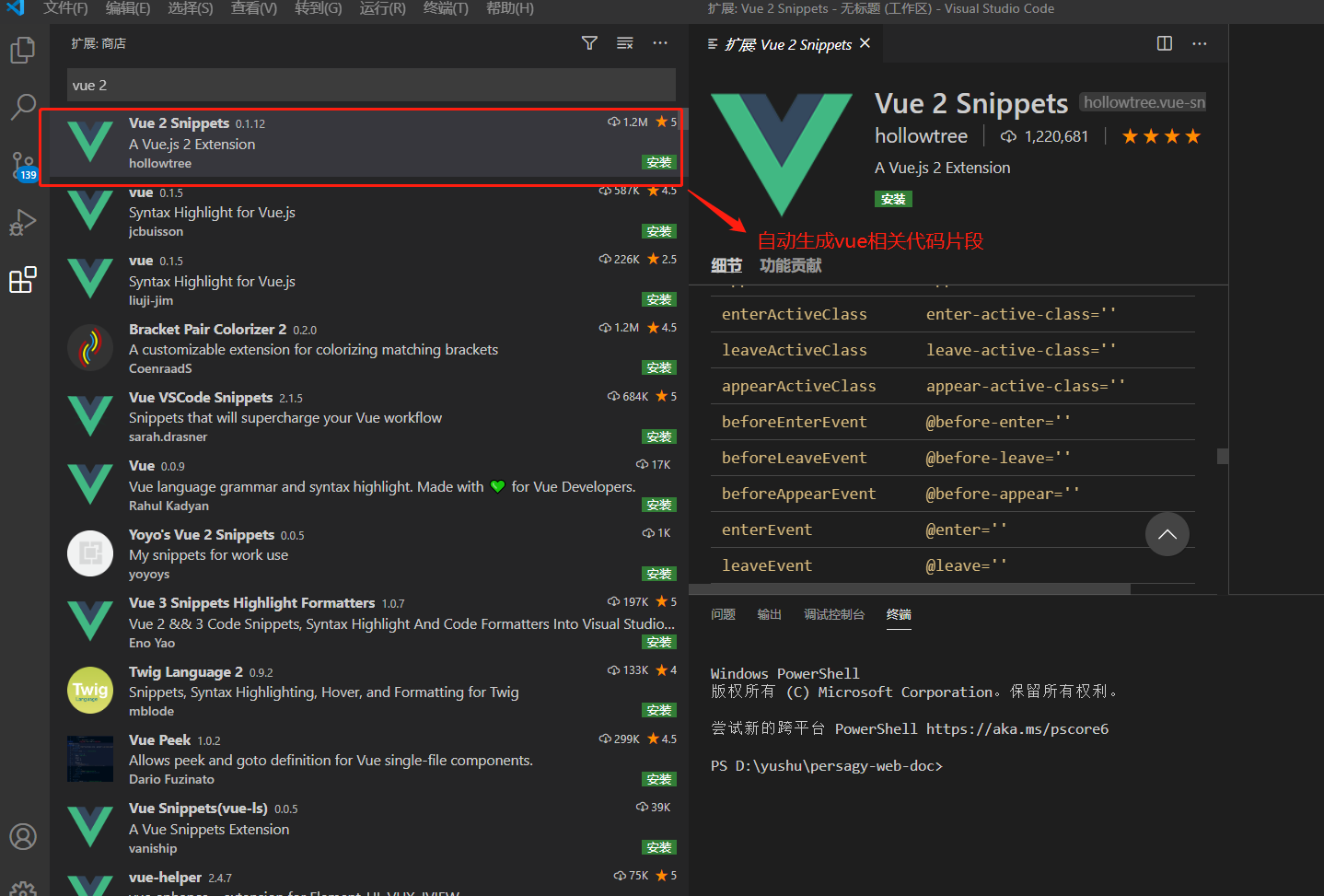
docs/setup/ide/img/vscode_009.jpg

BIN
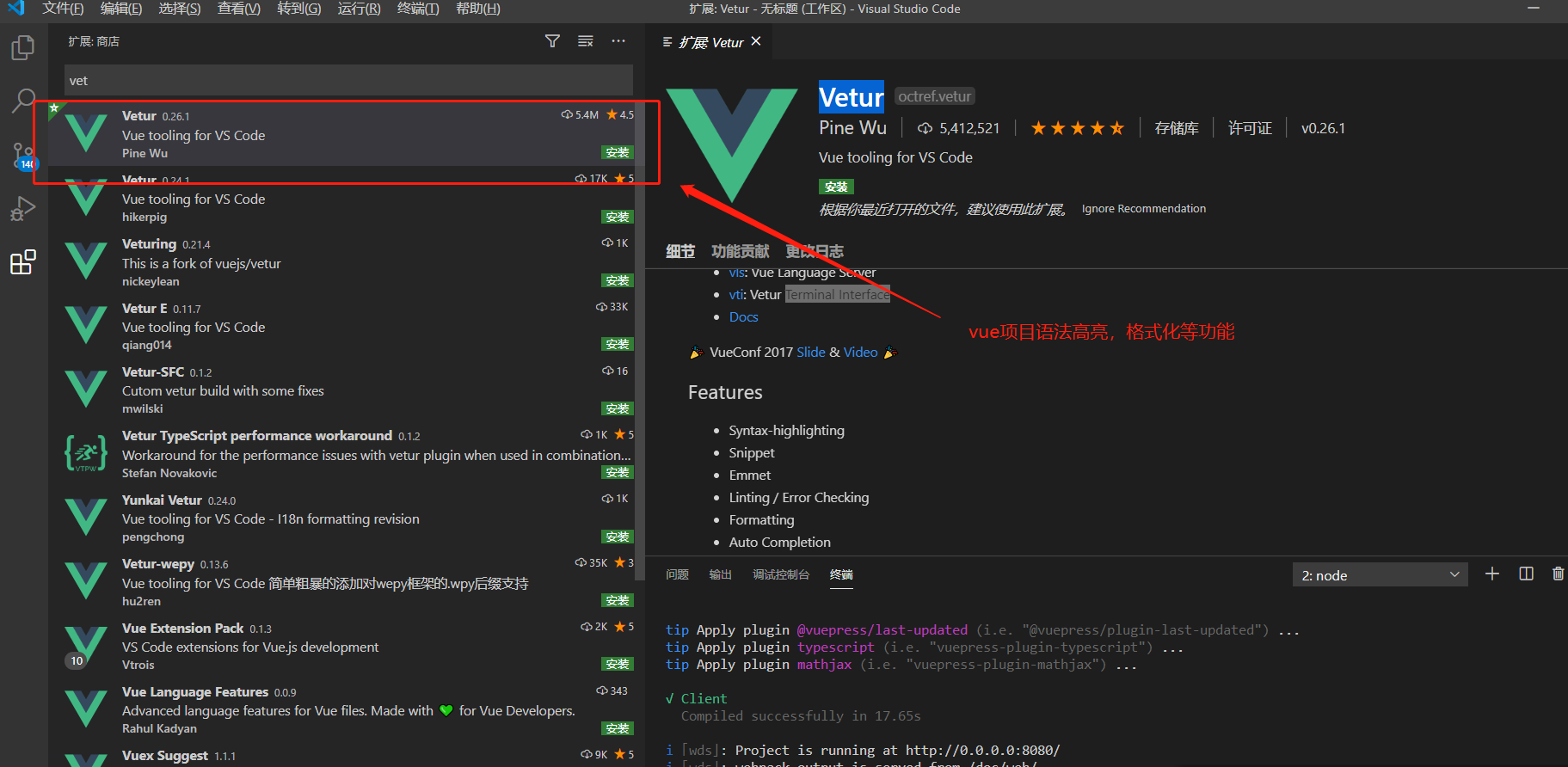
docs/setup/ide/img/vscode_010.jpg

BIN
docs/setup/ide/img/vscode_011.jpg

BIN
docs/setup/ide/img/vscode_012.jpg

BIN
docs/setup/ide/img/vuecli_001.jpg

BIN
docs/setup/ide/img/vuecli_002.jpg

+ 36
- 1
docs/setup/ide/vscode.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 38
- 0
docs/setup/ide/vuecli.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 1
- 0
docs/setup/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||