فهرست منبع
wip:uml文档
19فایلهای تغییر یافته به همراه27 افزوده شده و 31 حذف شده
+ 4
- 0
docs/.vuepress/config.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
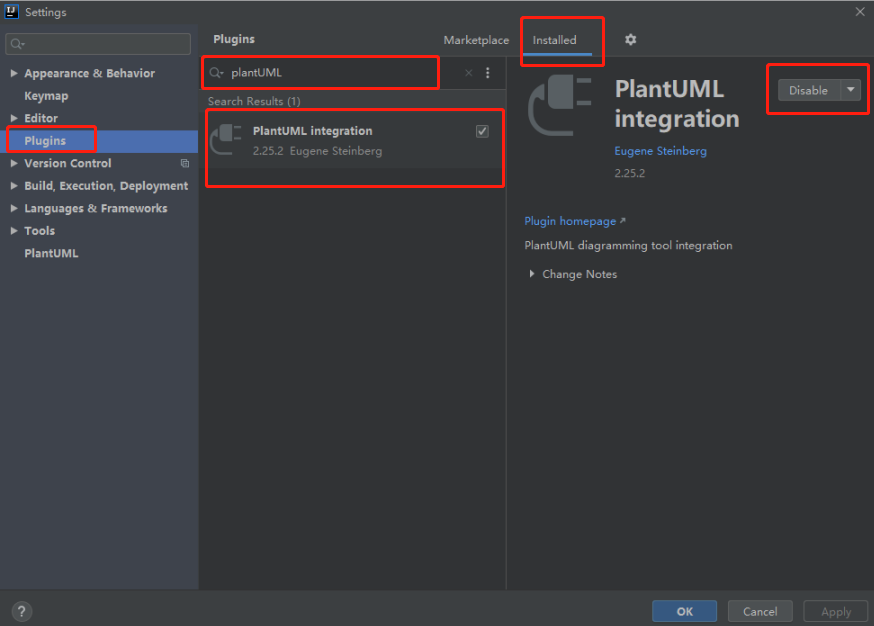
docs/guides/engine/img/umlInstalled.png
BIN
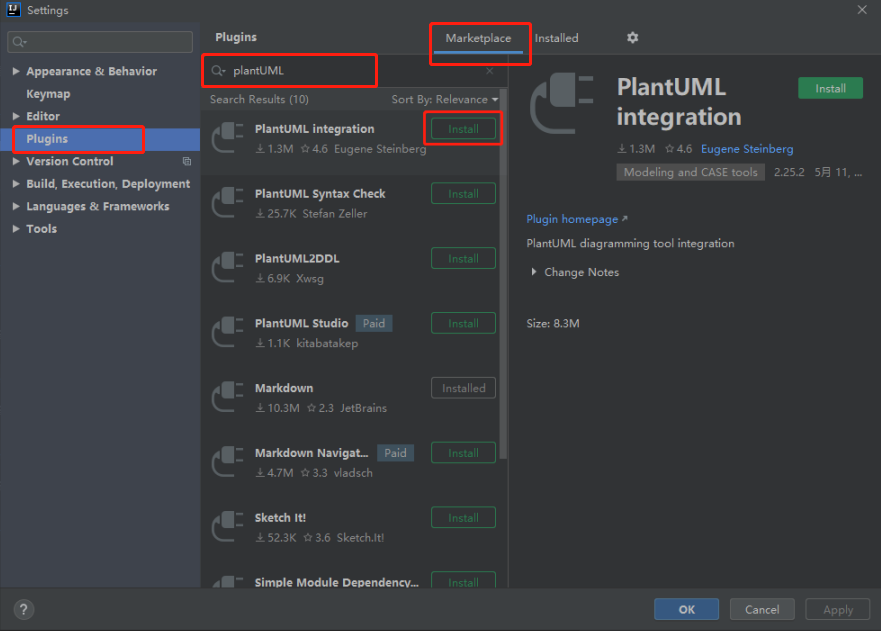
docs/guides/engine/img/umlPlugins.png
BIN
docs/guides/engine/img/umlRestart.png
BIN
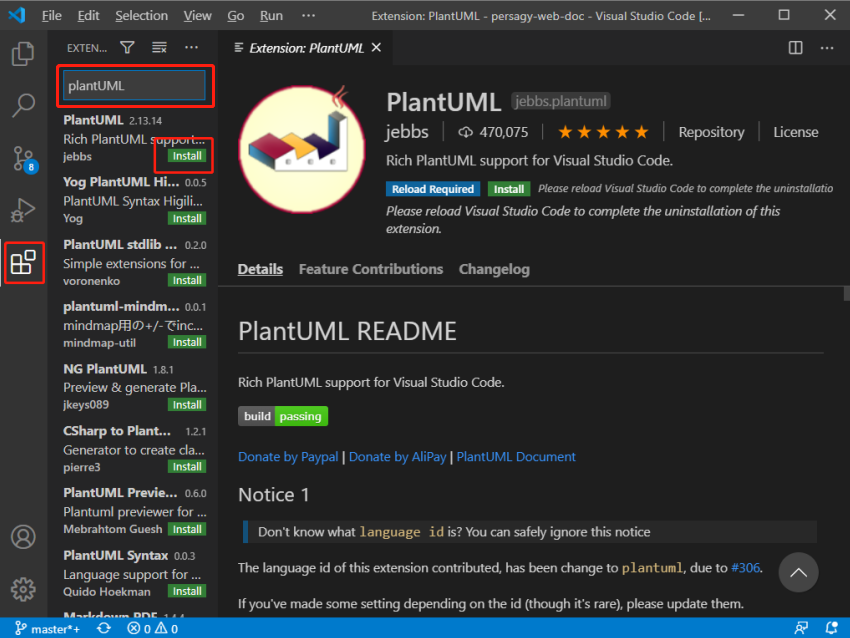
docs/guides/engine/img/vscodeUML.png
BIN
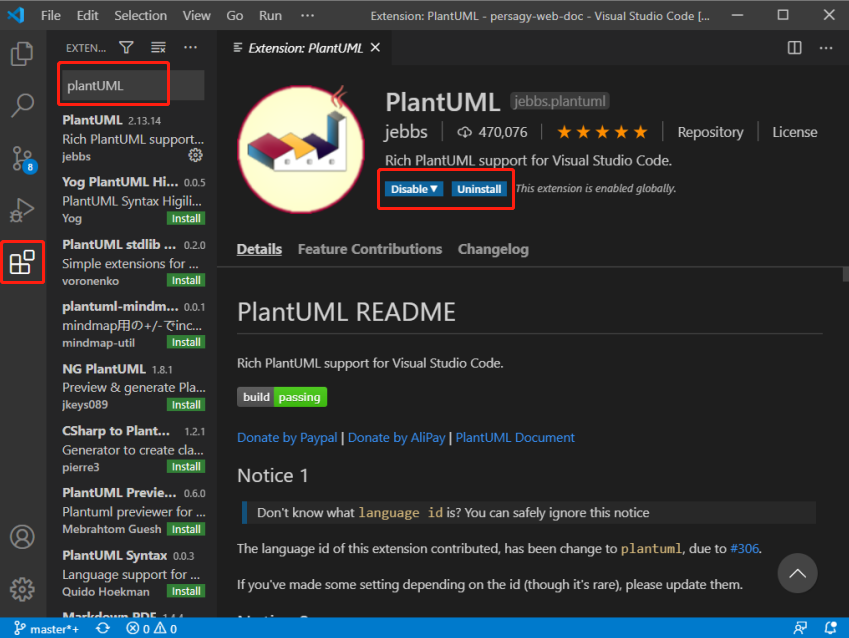
docs/guides/engine/img/vscodeUMLSuccess.png
+ 0
- 1
docs/guides/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
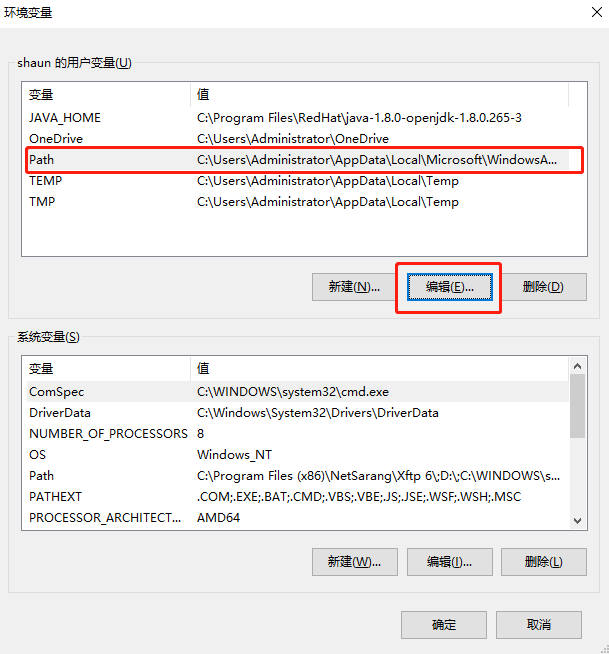
docs/setup/ide/img/path.png

BIN
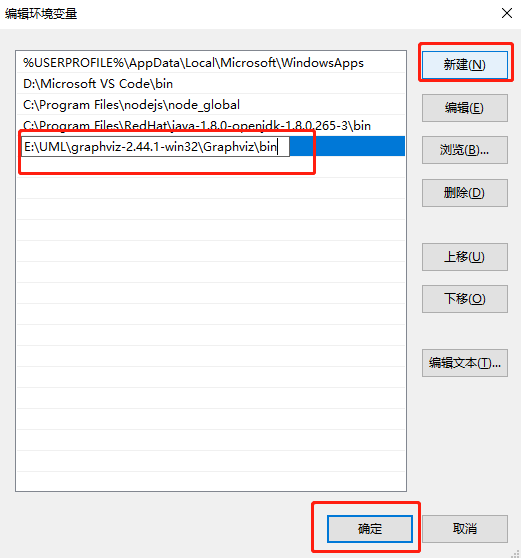
docs/setup/ide/img/path1.png

BIN
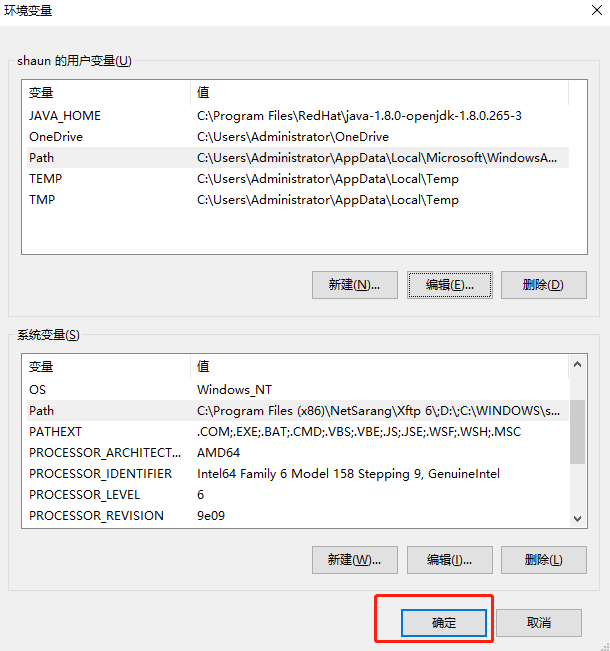
docs/setup/ide/img/path2.png

BIN
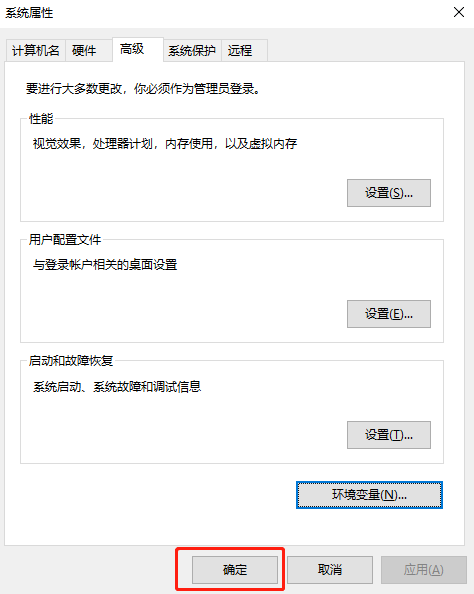
docs/setup/ide/img/path3.png

BIN
docs/setup/ide/img/path4.png

BIN
docs/setup/ide/img/umlInstalled.png

BIN
docs/setup/ide/img/umlPlugins.png

BIN
docs/setup/ide/img/umlRestart.png

BIN
docs/setup/ide/img/vscodeUML.png

BIN
docs/setup/ide/img/vscodeUMLSuccess.png

+ 21
- 29
docs/guides/engine/demo/plantUML.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
+ 2
- 1
docs/setup/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||