Browse Source
添加plantUML使用文档
7 changed files with 118 additions and 0 deletions
+ 117
- 0
docs/guides/engine/demo/plantUML.md
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||
BIN
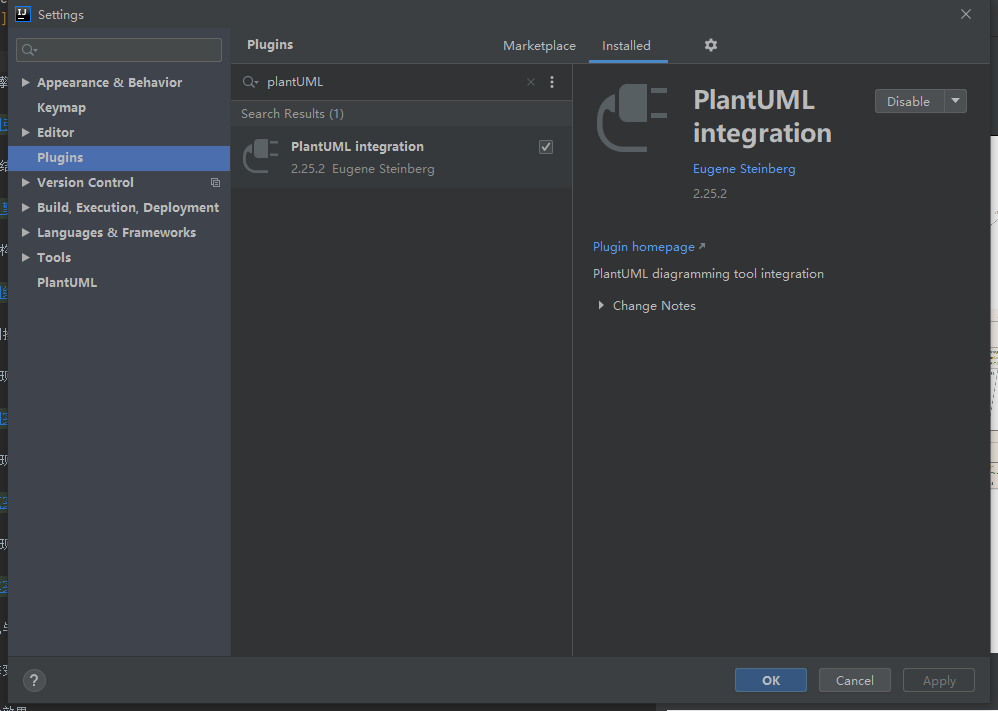
docs/guides/engine/img/umlInstalled.png

BIN
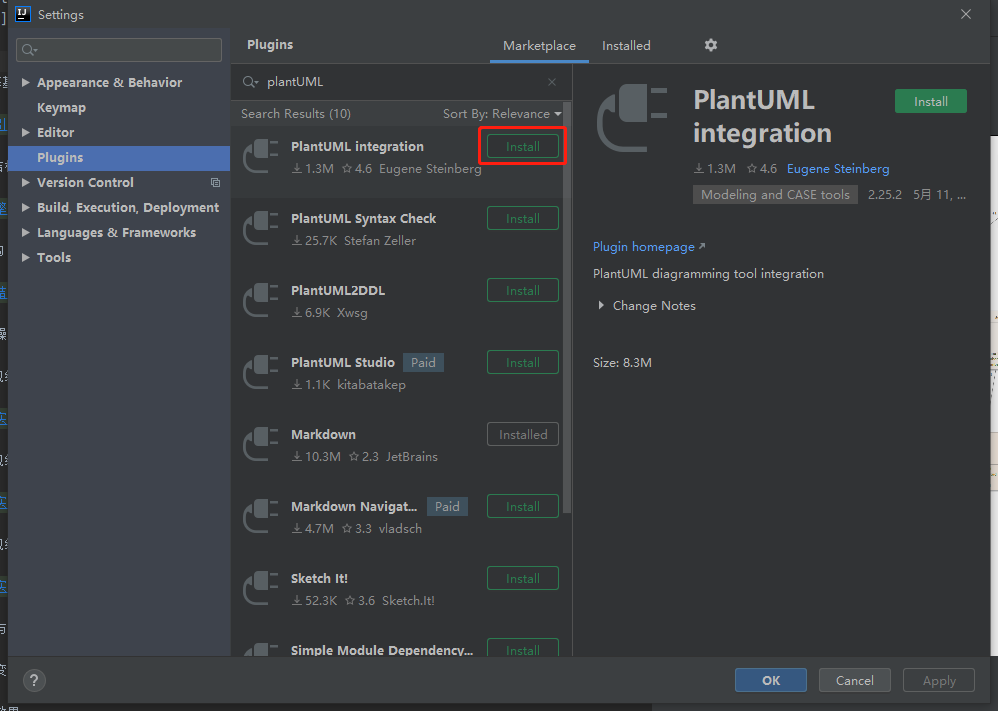
docs/guides/engine/img/umlPlugins.png

BIN
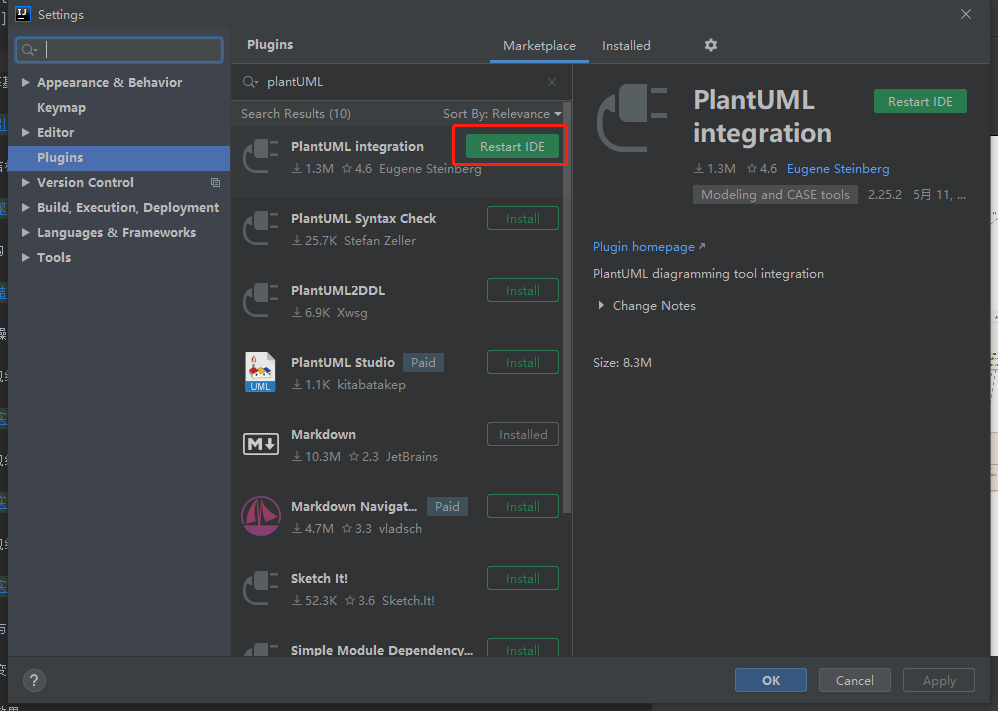
docs/guides/engine/img/umlRestart.png

BIN
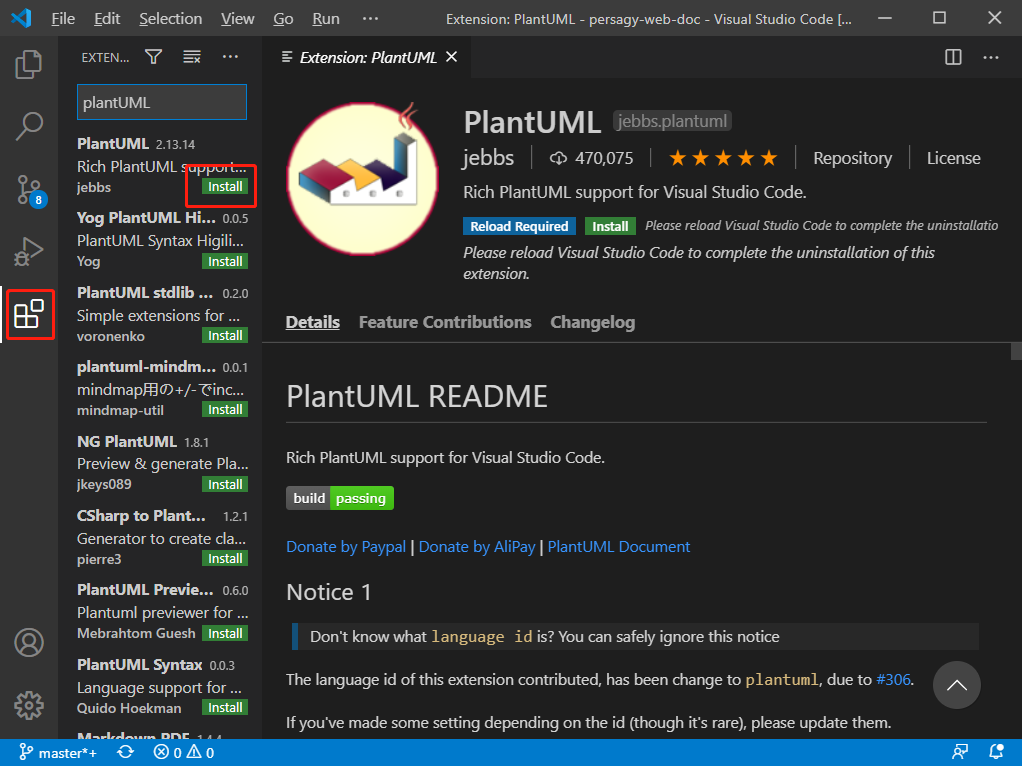
docs/guides/engine/img/vscodeUML.png

BIN
docs/guides/engine/img/vscodeUMLSuccess.png

+ 1
- 0
docs/guides/index.js
|
||
|
||
|
||
|
||
|
||
|
||
|
||
|
||