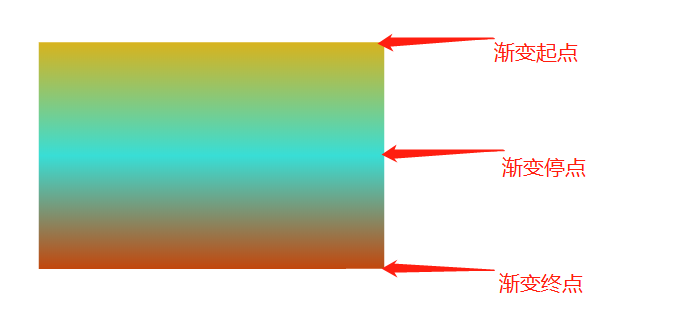
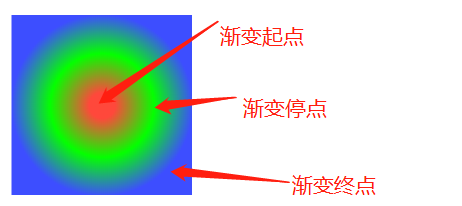
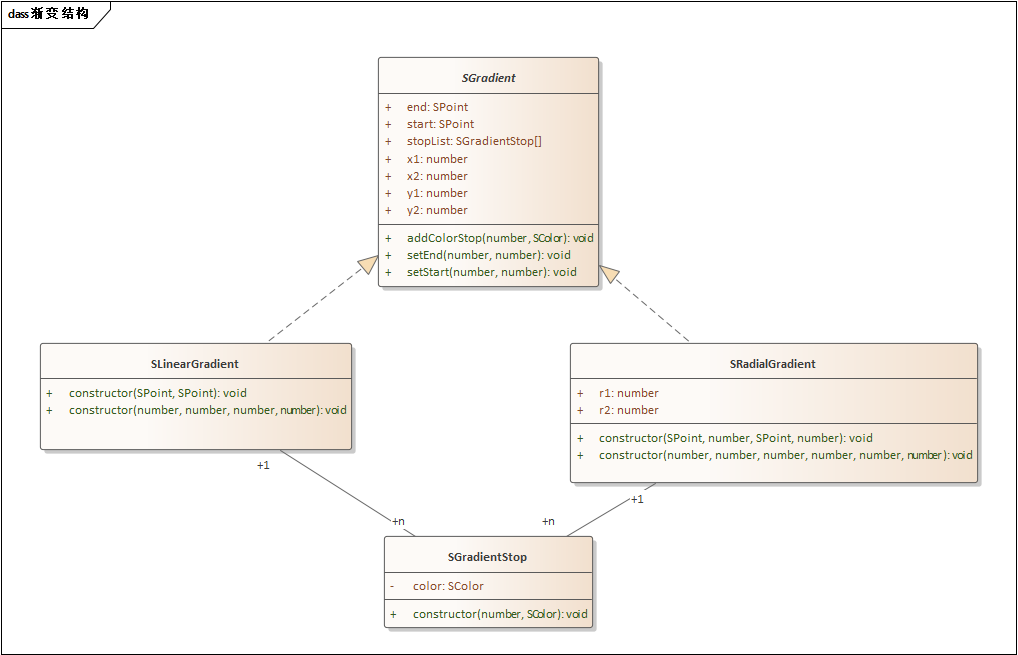
# 渐变 ::: details 目录 [[toc]] ::: 渐变是一种有规律性的变化;引擎中分为线性渐变和放射性渐变 渐变实现结构图  ::: tip 以下示例均基于 GradRect item 绘制 ::: details 查看代码 <<< @/docs/.vuepress/components/engine/gradient/GradRect.ts ::: ## 线性渐变 定义从上到下的渐变,作为矩形的填充样式: ``` arg="0,0,0,1000" ``` <engine-gradient-gradient arg="0,0,0,1000" /> 定义从左到右的渐变,作为矩形的填充样式:``` arg="0,0,1000,0" ``` <engine-gradient-gradient arg="0,0,1000,0" /> ## 放射渐变 绘制一个矩形,并用放射状/圆形渐变进行填充: 情况1:圆心重合,圆1半径小于圆2半径 ``` arg="500,500,50,500,500,500" ``` <engine-gradient-gradient arg="500,500,50,500,500,500" /> 还有其他更多情况,实现更多图案,均可以调整参数来实现,一下列举几种情况 情况2:圆1在圆2内部,圆1半径小于圆2半径 ``` arg="250,250,50,500,500,500" ``` <engine-gradient-gradient arg="250,250,50,500,500,500" /> 情况3:圆1和圆2相离时,并且大小不相同 圆1半径小于圆2半径 ``` arg="100,100,50,800,800,500" ``` <engine-gradient-gradient arg="100,100,50,800,800,500" /> 圆1半径大于圆2半径 ``` arg="200,200,300,800,800,50" ``` <engine-gradient-gradient arg="200,200,300,800,800,50" /> 情况4:当圆1和圆2相离时,并且大小相同 ``` arg="200,200,200,800,800,200" ``` <engine-gradient-gradient arg="200,200,200,800,800,200" /> 情况5:当圆1和圆2相交时,并且大小相同 ``` arg="400,400,200,800,800,200" ``` <engine-gradient-gradient arg="400,400,200,800,800,200" /> 情况6:当圆1和圆2相交时,圆心相同,并且大小相同 ``` arg="500,500,200,500,500,200" ``` <engine-gradient-gradient arg="500,500,200,500,500,200" /> ::: tip 以上示例均基于 GradRect.vue 组件绘制 ::: details 查看组件使用代码 <<< @/docs/.vuepress/components/engine/gradient/gradient.vue 组件中需传入``` arg ```, 组件中解析此参数作为传入渐变类的参数 如:传入 ``` arg="0,0,0,1000" ```, 组件中解析为线性渐变, 并将 4 个参数传入 ``` SLinearGradient ```; 如:传入 ``` arg="500,500,50,500,500,500" ```, 组件中解析为放射性渐变, 并将 6 个参数传入 ``` SRadialGradient ```; ::: ## 渐变属性 起点:渐变开始位置 <br /> ```stop ```停点:渐变过程中间色,可以有多个 <br /> 结束点:渐变结束位置