# PlantUML
::: details 目录
[[toc]]
:::
## 简介
PlantUML 是一个用来绘制UML图的Java类库。支持的UML图包括:时序图、用例图、类图、组件图、活动图等。
## 示例
::: details 查看代码
<<< @/docs/.vuepress/public/uml/test1.puml
:::
## 开发环境
### 安装
#### IDE
IDE安装地址
#### VS Code
VS Code安装地址
#### Node NPM
node安装地址
检测Node.js是否安装成功,Node安装自带npm包管理工具。打开cmd命令行(win + r), 输入 node - v 显示当前Node版本号,npm -v 显示当前npm版本号。
```shell script
node -v
v12.18.4
npm -v
6.14.6
```
* 注:版本号只用来证明安装成功,版本不定时更新,版本无需统一。
### 插件配置
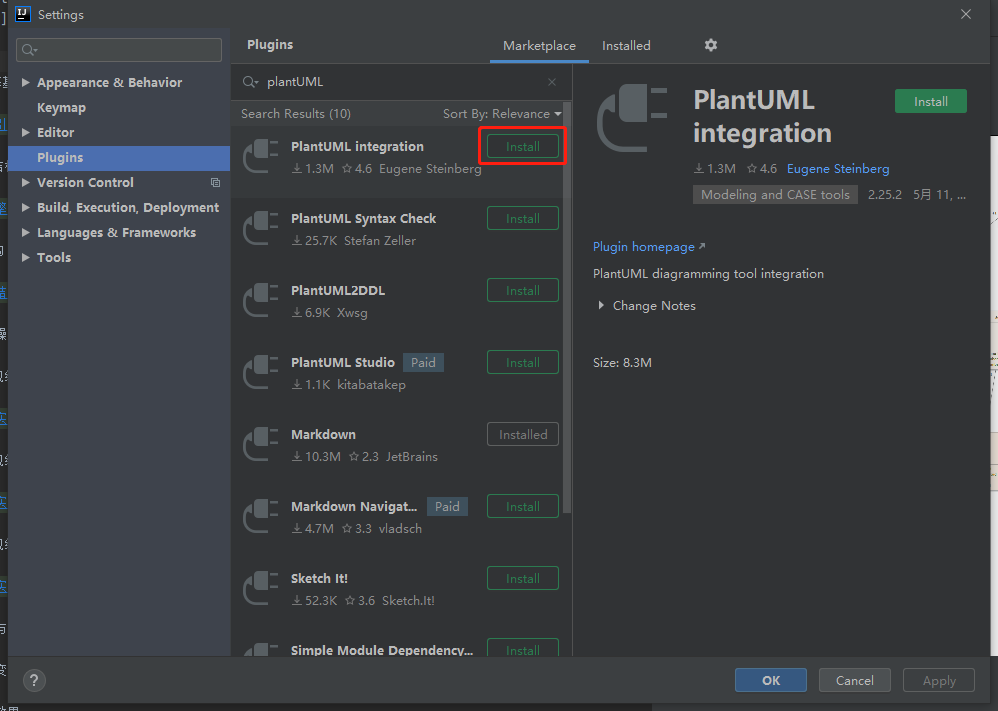
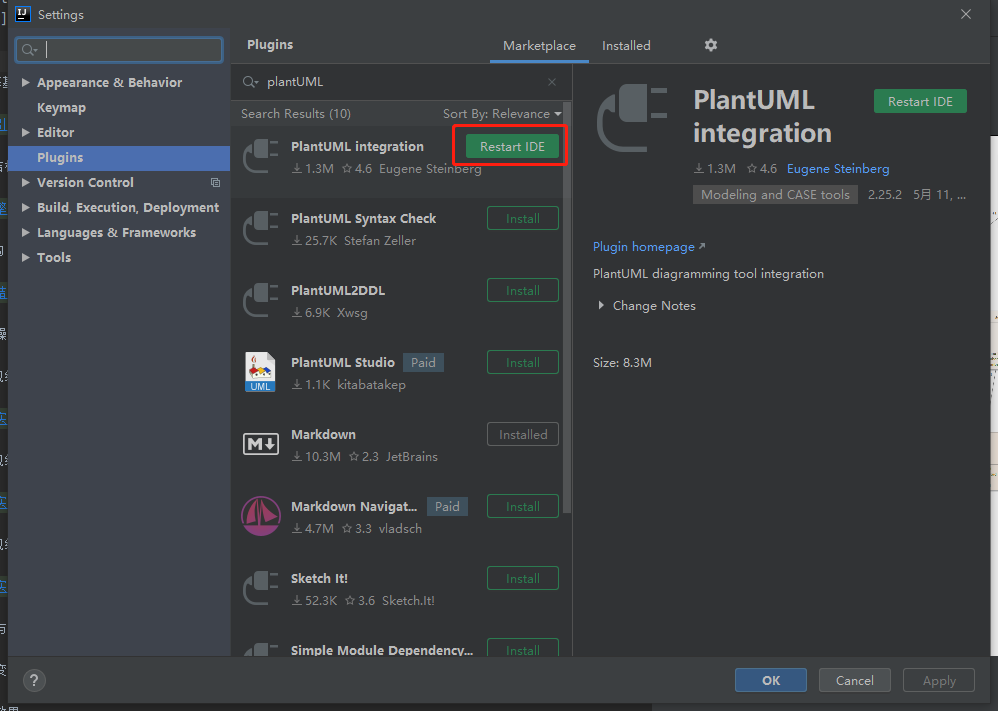
IDE插件安装 ( File --> Settings --> Plugins )


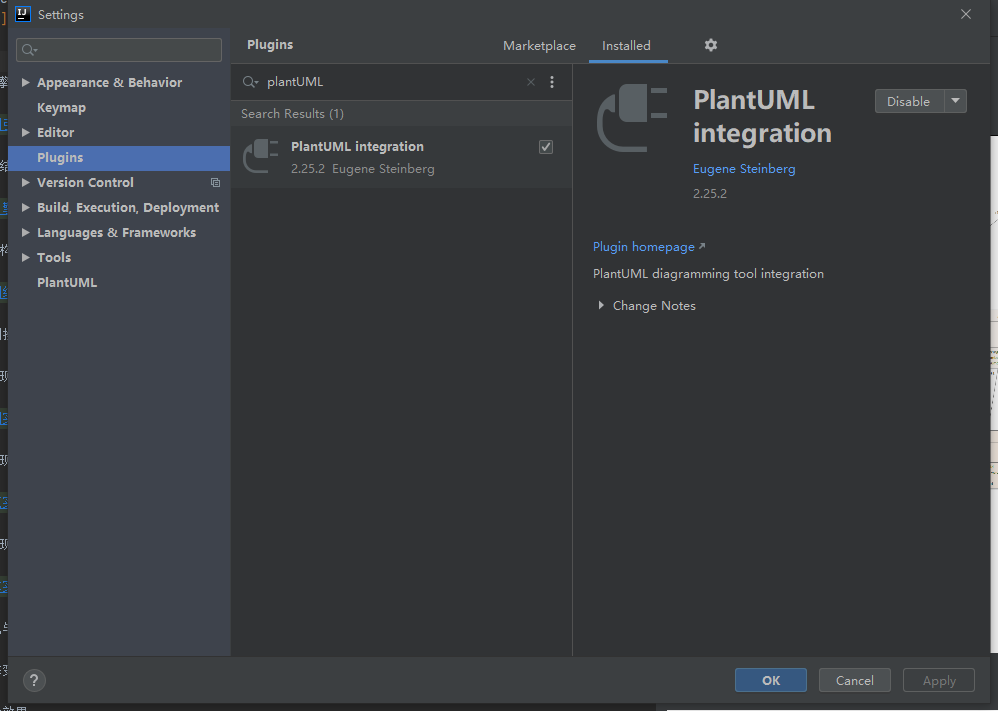
IDE安装成功验证

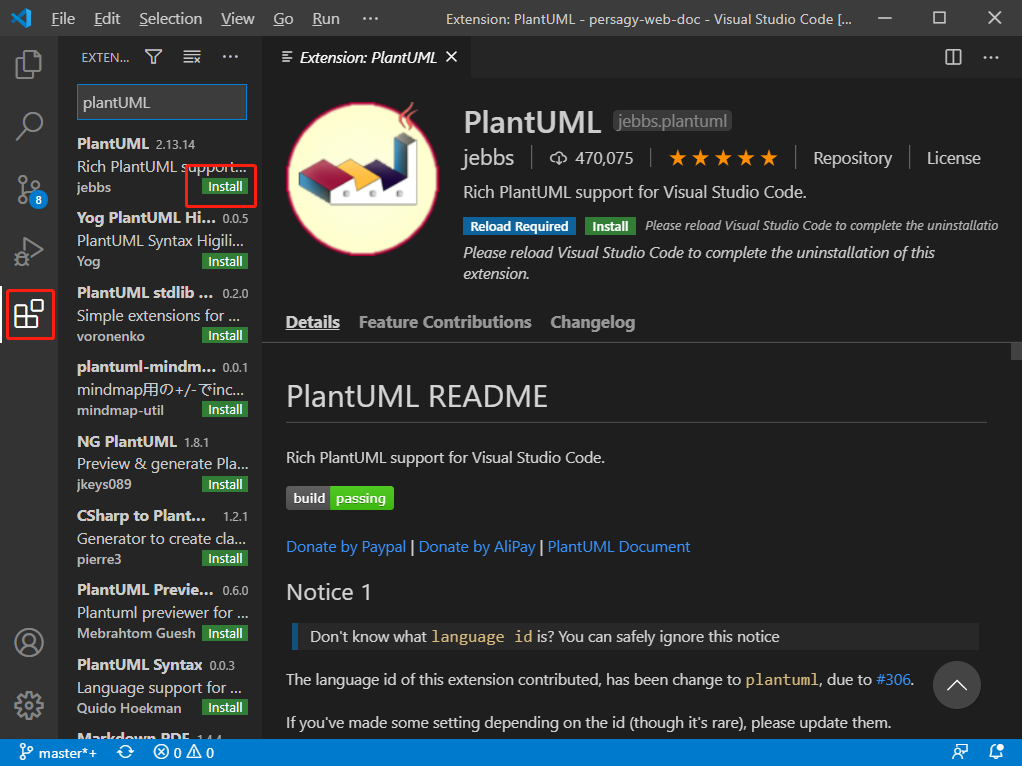
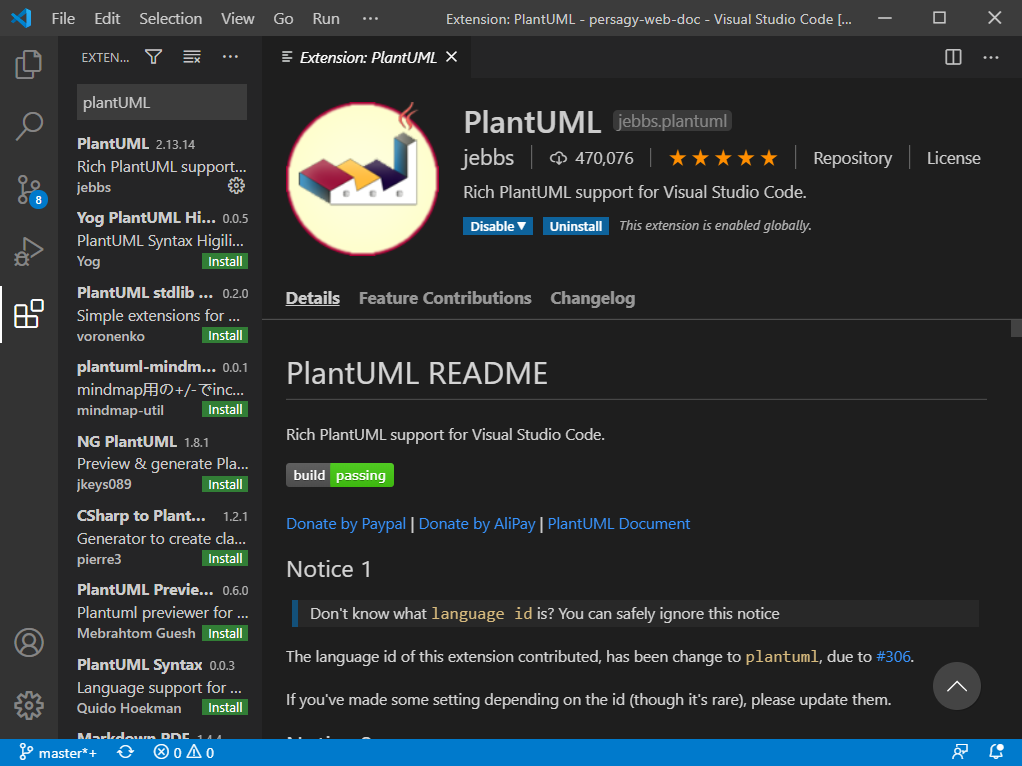
vscode插件安装

vscode安装成功验证

### 项目使用方法
修改项目文件 “package.json” 。在 “dependencies” 项目下增加 "@persagy-vue-doc" 依赖。
``` json {5}
"dependencies": {
......
"@persagy-vue-doc": "^1.1.21",
......
}
```
* 注:版本不定时更新,版本号请根据发布的最新版本修改。
在 Windows 控制台 cmd 命令行(win + r) 或 IDE 开发环境的控制台窗口,切换到文档项目所在文件夹。执行以下安装命令。
``` shell
npm install
```
* 注: 若安装失败,检测当前镜像
```shell script
npm config get registry
http://dev.dp.sagacloud.cn:8082/repository/npm-saga/
若镜像地址不是 http://dev.dp.sagacloud.cn:8082/repository/npm-saga/ 则修改镜像地址,命令如下:
npm config set registry http://dev.dp.sagacloud.cn:8082/repository/npm-saga/
修改后,再次执行
npm install
```
引入组件,修改项目文件 ”docs/.vuepress/enhanceApp.js“ ,如果不存在则创建该文件。
```javascript
import Vue from "vue";
import PDoc from "persagy-vue-doc";
Vue.use(PDoc);
```
* 注:import 引入,Vue.use挂载。
plantUML使用
```html
```
* 注:上面的src是项目中的 “docs/.vuepress/public/uml/test1.puml”