# 渐变
渐变是一种有规律性的变化;引擎中分为线性渐变和放射性渐变
渐变实现结构图

::: tip 以下示例均基于 GradRect 绘制
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/GradRect.ts
:::
:::
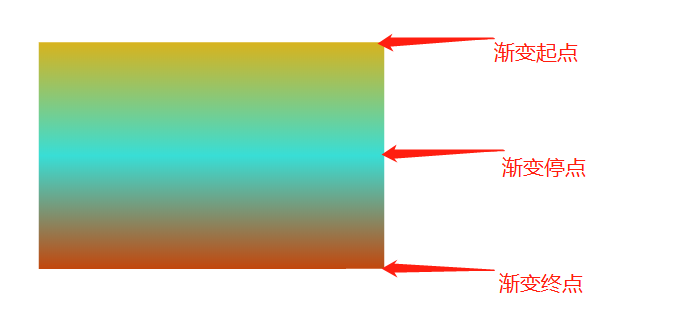
## 线性渐变
定义从上到下的渐变,作为矩形的填充样式:
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/lineGradient.vue
:::
定义从左到右的渐变,作为矩形的填充样式:
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/lineGradient2.vue
:::
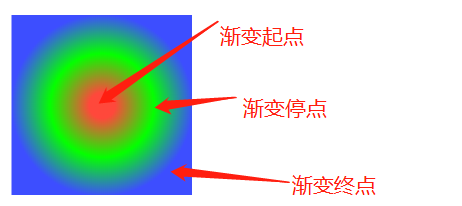
## 放射渐变
绘制一个矩形,并用放射状/圆形渐变进行填充:
情况1:圆心重合,圆1半径小于圆2半径
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient.vue
:::
还有其他更多情况,实现更多图案,均可以调整参数来实现,一下列举几种情况
情况2:圆1在圆2内部,圆1半径小于圆2半径
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient2.vue
:::
情况3:圆1和圆2相离时,并且大小不相同
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient3.vue
:::
情况4:当圆1和圆2相离时,并且大小相同
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient4.vue
:::
情况5:当圆1和圆2相交时,并且大小相同
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient5.vue
:::
情况6:当圆1和圆2相交时,圆心相同,并且大小相同
::: details 查看代码
<<< @/docs/.vuepress/components/engine/gradient/radialGradient6.vue
:::
## 渐变属性
起点:渐变开始位置
stop停点:渐变过程中间色,可以有多个
结束点:渐变结束位置