# vue-cli
::: details 目录
[[toc]]
:::
## 前言
vue-cli 是基于vue为核心的开发脚手架。可以方便开发人员快速的建立项目进入开发。
我们将结合上述的 vscode 编辑器 通郭vue-cli 项目搭建起前端开发项目。
## 前提
本地有稳定 nodejs 环境;
## 下载
### 官网地址
链接:[https://cli.vuejs.org/zh/](https://cli.vuejs.org/zh/)
## 安装
### 安装
```
npm install -g @vue/cli
# OR
yarn global add @vue/cli
```
创建一个项目:
```
vue create hello-world
```
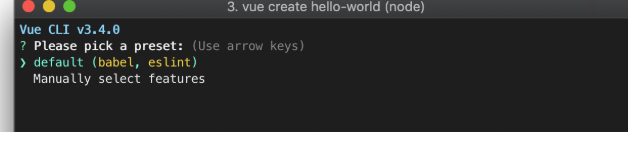
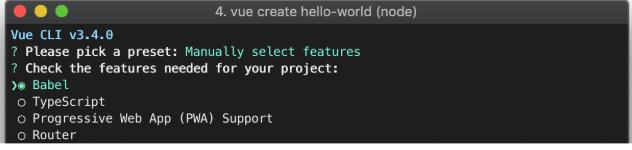
### 配置
vue create project 时会出现选项,可根据自己的项目自行配置


## 启动
```
cd my-project
npm run serve
```