workLine.md 2.5 KB
下载-解析-生成 过程
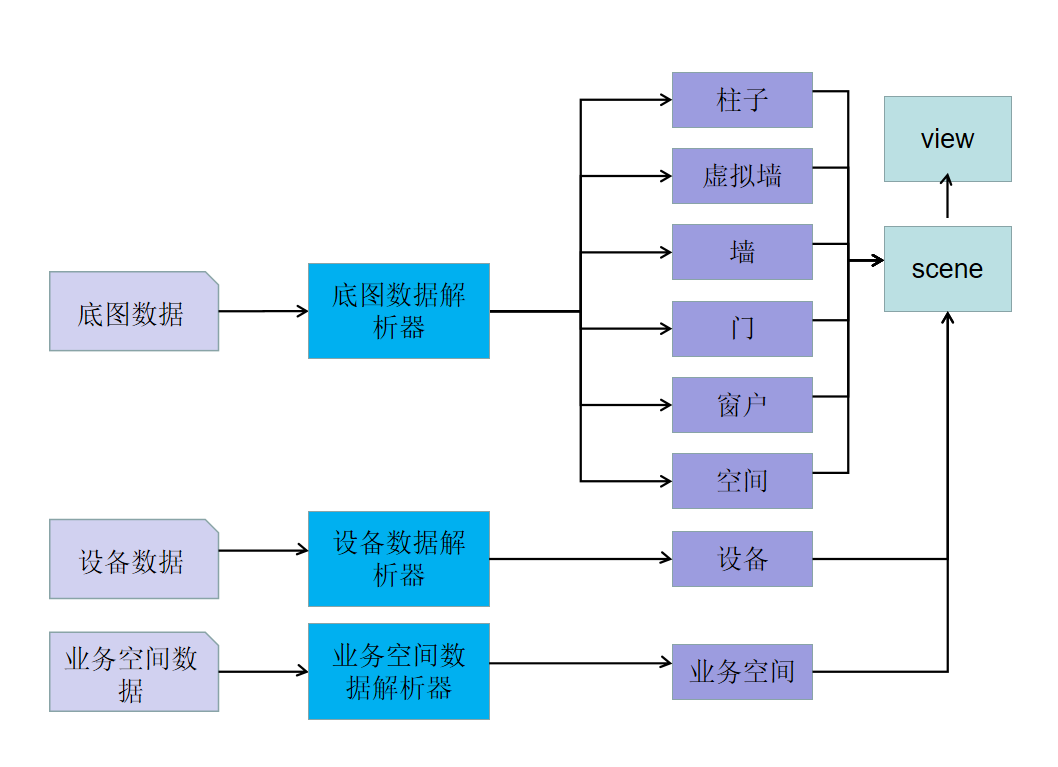
工作流程图
下载底图数据
方式1 通过楼层对象floormap信息点,直接从文件服务器获取压缩数据
引擎中已封装好函数loadUrl,直接传入文件服务器路径即可;并且会将压缩数据自动解压
loadUrl(url: string): Promise<void> {}
方式2 通过模型后台接口 /base-graph/query 传入模型id 直接获取未压缩数据
引擎中已封装好函数getFloorData,直接传入模型id,url为接口地址
getFloorData(url: string, data: { ModelId: string }) {}
下载设备,业务空间数据
下载设备,业务空间等的数据均需要另走查询对象接口
如设备数据
Equip:{
...
BIMLocation:'0,0,0', // 如果设备有位置,则会在设备对象中存在此数据
}
根据此坐标生成设备位置
业务空间数据
Space:{
...
OutLine: [
[
[{X:0,Y:0,Z:0},...], // 外轮廓
... // 内轮廓
]
], // 轮廓线
}
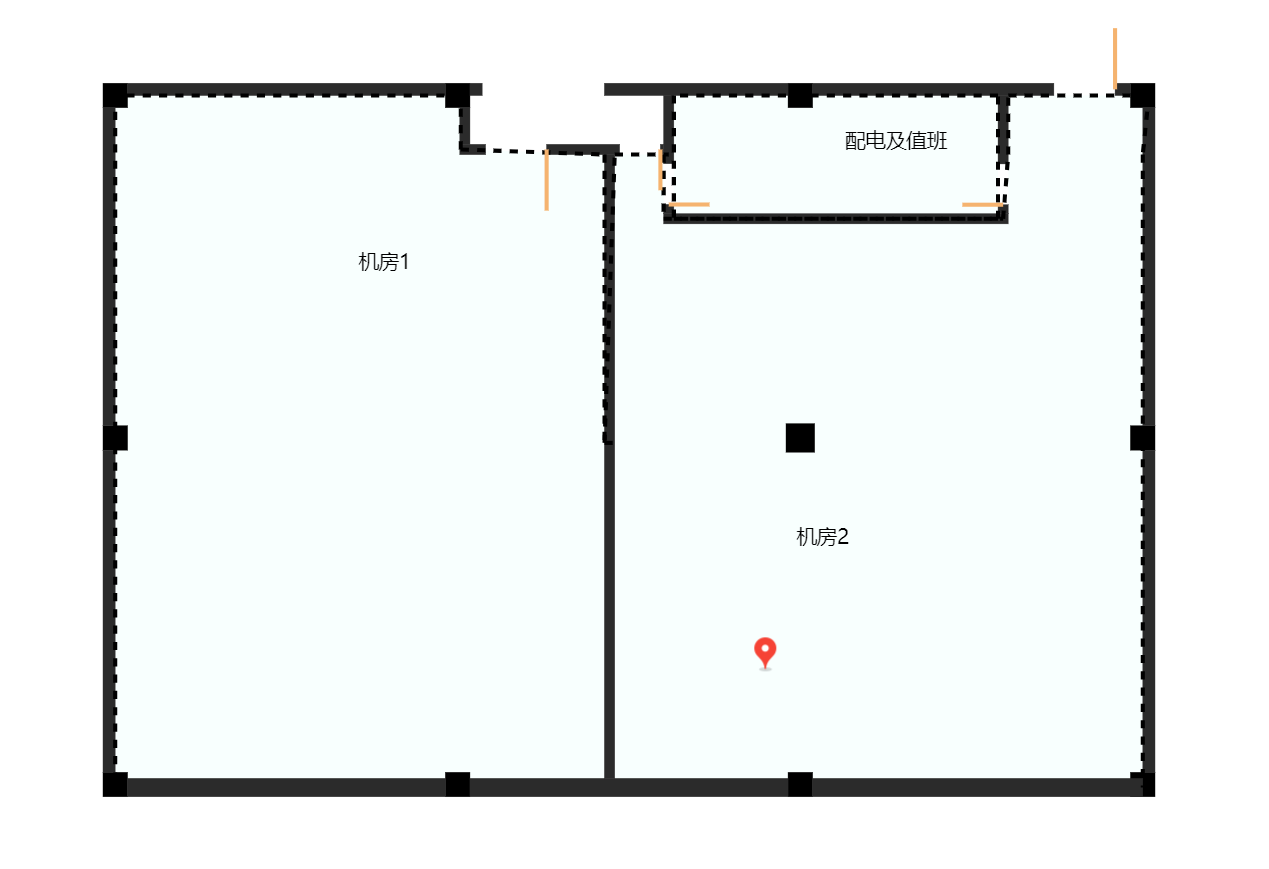
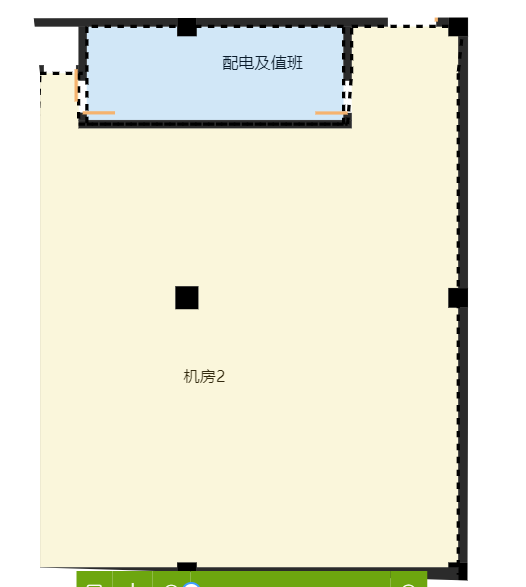
根据轮廓线生成业务空间
解析
引擎中会读取下载好的数据,按数据将不同的对象分发到引擎中各个添加对象的方法中
private addBaseMapItem(data: FloorData): void {
if (data.Walls) {
data.Walls.forEach((t: Wall): void => {
this.addWall(t);
});
}
if (data.Columns) {
data.Columns.forEach((t: Column): void => {
this.addColumn(t);
});
}
if (data.Windows) {
data.Windows.forEach((t: Casement): void => {
this.addCasement(t);
});
}
if (data.VirtualWalls) {
data.VirtualWalls.forEach((t: VirtualWall): void => {
this.addVirtualWall(t);
});
}
if (data.Doors) {
data.Doors.forEach((t: Door): void => {
this.addDoor(t);
});
}
if (data.Spaces) {
data.Spaces.forEach((t: Space): void => {
this.addSpace(t);
});
}
} // Function addBaseMapItem()
生成
当视图监听到需要刷新时,就会触发update()方法,刷新视图,用户就可以在页面中看到相应的楼层平面图了